【CSS】グリッドレイアウトで作るレスポンシブテンプレート

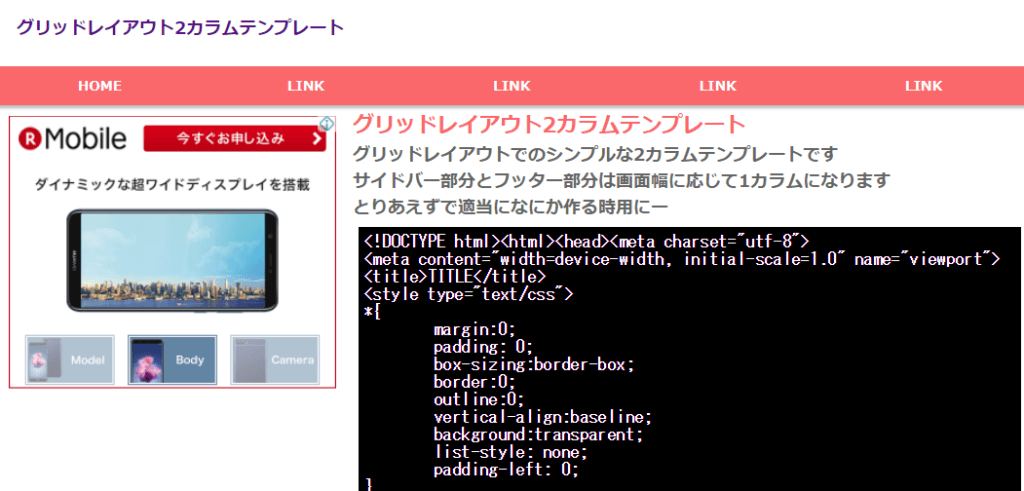
グリッドレイアウトでのシンプルな2カラムテンプレートです
サイドバー部分とフッター部分は画面幅に応じて1カラムになります
CSSはインラインで記述してあります
とりあえずで適当になにか作る時用にー
HTML&CSS
<!DOCTYPE html><html><head><meta charset="utf-8">
<meta content="width=device-width, initial-scale=1.0" name="viewport">
<title>TITLE</title>
<style type="text/css">
*{
margin:0;
padding: 0;
box-sizing:border-box;
border:0;
outline:0;
vertical-align:baseline;
background:transparent;
list-style: none;
padding-left: 0;
}
body {
font-size:18px;
font-family: "メイリオ", sans-serif;
display: grid;
grid-template-columns: 360px 1fr;
grid-template-rows: auto 40px 1fr 30px;
grid-gap: 5px;
grid-template-areas:
"head head"
"menu menu"
"side main"
"foot foot";
}
header,#menu,main,#side,footer{
font-weight: bold;
color:#666;
}
header{
grid-area: head;
}
header a{
display: flex;
padding: 20px;
align-items: center;
text-decoration: none;
}
#menu{
grid-area: menu;
background:#ff6a69;
box-shadow: 0 3px 3px rgba(0,0,0,0.26);
}
#menu{
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr;
grid-template-rows: 40px;
grid-gap: 0;
font-size:0.8em;
box-shadow: 0 3px 3px rgba(0,0,0,0.26);
}
#menu a{
color:#FFF;
text-align: center;
display: grid;
align-items: center;
justify-content: center;
text-decoration: none;
transition: .5s;
}
#menu a:hover{
background:#ffaca6;
}
main{
grid-area: main;
min-height: 300px;
}
#side{
grid-area: side;
}
footer{
grid-area: foot;
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr auto;
grid-gap: 10px;
font-size:0.8em;
grid-template-areas:
"left center right"
"copy copy copy";
}
footer div{
padding: 6px;
}
footer #left{
grid-area: left;
}
footer #center{
grid-area: center;
}
footer #right{
grid-area: right;
}
footer #copyright{
padding: 6px;
color:#fff;
grid-area: copy;
text-align: center;
background: #ff6a69;
box-shadow: 0 3px 3px rgba(0,0,0,0.26);
}
h1{
font-size:1.2em;
color:#ff6a69;
}
.ad{
margin: 6px;
text-align: center;
}
@media screen and ( max-width:860px ){
body {
grid-template-columns: 1fr;
grid-template-rows: auto 40px 1fr auto 30px;
grid-gap: 5px;
grid-template-areas:
"head"
"menu"
"main"
"side"
"foot";
}
footer{
grid-area: foot;
display: grid;
grid-template-columns: 1fr;
grid-template-rows: repeat(auto-fill);
grid-gap: 10px;
font-size:0.8em;
grid-template-areas:
"left"
"center"
"right"
"copy";
}
}
</style>
</head><body>
<header><a href="">title</a></header>
<nav id="menu">
<a href="">HOME</a>
<a href="">LINK</a>
<a href="">LINK</a>
<a href="">LINK</a>
<a href="">LINK</a>
</nav>
<main><h1>title</h1>
<p>text</p>
</main>
<div id="side">
<div class="ad">ad</div>
</div>
<footer>
<div id="left">left</div>
<div id="center">center</div>
<div id="right">right</div>
<div id="copyright">©copyright</div>
</footer>
</body></html>





ディスカッション
コメント一覧
まだ、コメントがありません