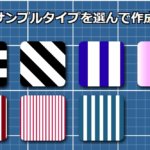
CSSチェック柄ジェネレーターが出来ました
wordpress用目次ジェネレーター、CSSストライプ柄ジェネレーターに続けてCSSチェック柄ジェネレーターを作成しました 置いてるのは別ドメインサイトになりますが、ツール系のコンテンツもwordpressブログの中に落とし込む事にしまし ...
CSSでストライプ柄をデザインするジェネレーターが出来ました
CSSでストライプ柄をデザインするジェネレーターを作成しました 機能 ストライプ色は2色~7色までで設定可能各色透過度の設定透過度を1以下に指定した場合はhexがrgbaになりますストライプ角度の調整ストライプタイプでくっきりとほんわかを選 ...
【CSS】ストライプやチェック柄などの背景パターンまとめ
画像を使わずにCSSだけで実装するストライプデザイン集です サンプルではdivにクラス「bg」に適用しています html <div class="bg"></div> チェック柄・ストライプ柄のCSSジェネレーターを作成しました ...
CSSだけでヘッダー追従スクロールさせるサンプルコード
CSSだけでヘッダー追従する動作サンプル See the Pen CSS Header following by yochans (@yochans) on CodePen. CSSだけでヘッダー追従するサンプルコード HTML <d ...
【CSS】ボヨヨンと伸縮するCSSアニメーション
アニメーションキーフレームを利用した要素をボヨヨンと伸縮させるCSSアニメーションのサンプルです 伸縮アニメーションの動作サンプル See the Pen Elasticity element CSS Animation by yochan ...
【CSS】グリッドレイアウトで作るレスポンシブテンプレート
グリッドレイアウトでのシンプルな2カラムテンプレートです サイドバー部分とフッター部分は画面幅に応じて1カラムになります CSSはインラインで記述してあります とりあえずで適当になにか作る時用にー 2カラムテンプレートのサンプルページ HT ...
【CSS】グリッドレイアウトのカラムをモバイルとPCで切り替えるサンプル
グリッドレイアウトでカラムをレイアウトした時、PCでは2カラム、モバイルでは1カラムと簡単に切り替える方法です グリッドレイアウトの要素配置はgrid-template-areasを利用しています グリッドレイアウト振り分けサンプルページ ...
【CSS】グリッドレイアウトでbodyにdisplay:gridを指定するのはありなのか
グリッドレイアウトで良くあるcontainerではなくbodyにdisplay:gridを定義するのはありなのだろうか HTML <body> <header></header> <nav> ...
【CSS】マウスホバー時にバルーンポップアップ
CSSだけでマウスホバー時にバルーンポップアップを表示するサンプルです マウスホバー時にバルーンポップアップ マウスホバーとCSSアニメーションを使ったシンプルなタイプです See the Pen CSS Balloon Popup by ...
【CSS】ハートアイコンのCSSアニメーション(鼓動・バウンドなど)
何かと使われるハートアイコン そんなハートアイコンを使ったCSSアニメーションをできるだけシンプルに作ってみます 今回、ハートアイコンは「Font Awesome」を利用しています Font AwesomeのCDNファイル Font Awe ...
CSSだけでスライドアニメーションする横棒グラフ
See the Pen CSSだけでスライドする横棒グラフ by yochans (@yochans) on CodePen. CSSだけでスライドアニメーションする横棒グラフです animation@keyframesを利用して個別に設定 ...
【CSS】@keyframesでアニメーション完了後の状態で停止する方法
CSSanimationプロパティによる@keyframesのデフォルト設定では、アニメーション完了後、元に戻る様になっています 拡大縮小や変色など@keyframesのtoや100%時点でアニメーションを停止させるには「animation ...
【CSS】画像や文字列をズームインするサンプル
CSSで画像や文字列をズームインするアニメーションCSSサンプルです ズームインするサンプルCSS See the Pen Zoom in element CSS Animation by yochans (@yochans) on Cod ...
【CSS】流れる文字のCSSアニメーションサンプル
文字を流れる様にする方法は昔から<marquee>というHTMLタグが存在しますが、随分前より廃止および非推奨となっています 代替案としてCSSで同じ動作が得られ、overflowにmarqueeを設定する方法とanimatio ...
【CSS】簡単なフラッシュ(点滅)のCSSアニメーションサンプル
アニメーションキーフレームを利用して、要素を点滅表示させる簡単なフラッシュ(点滅)CSSアニメーションのサンプルです フラッシュ(点滅)アニメーションの動作サンプル See the Pen Flush element CSS Animati ...
【JavaScript】CSSアニメーションの開始・終了を取得してトリガーイベント
「Animation Events」はCSSのアニメーションの状態を取得してトリガーイベントを実装できます 「Animation Events」で取得できるイベントは「animationsyart(開始時)」「animationiterat ...
【Animate.css】スクロールに応じてアニメーション表示する方法
「Animate.css」のアニメーションを利用してスクロール量に応じて要素を表示していくサンプルです 色々な方法が考えられますが実装が簡単なものをまず 動作サンプル See the Pen Animate.css Scroll IN(jQ ...
【Animate.css】マウスホバーでアニメーションさせる方法
「Animate.css」のアニメーションをマウスホバー(マウスオーバー)で開始させるサンプルコードです 動作サンプル See the Pen Mouse Hover Ivent(CSS Only) by yochans (@yochans ...
【Animate.css】クリックでアニメーションさせる方法
「Animate.css」のアニメーションをクリックまたはタップ動作で開始させる方法です 色々な方法が考えられますが クリックでclassを付与してアニメーション開始 アニメーション終了でclassを解除 が、一番お手頃かな思います Jav ...
【Animate.css】アニメーションサンプル一覧
手軽にCSSアニメーションが実装可能なクロスブラウザなCSSライブラリ「Animate.css」で利用できる各アニメーションのサンプルコード集です 読み込み方法やカスタマイズの記事もあります バウンド キーフレームで弾む感じを演出するのもひ ...
【Animate.css】簡単な使い方とカスタマイズ方法
手軽にCSSアニメーションが実装可能なクロスブラウザなCSSライブラリ「Animate.css」 CSSアニメーションは記述を理解していてもスムーズな動きを作るのは結構大変なので、こういったライブラリは利用する手もありですね ひとつのアニメ ...
【CSS】not()で複数条件(AND・OR)セレクタを除外するサンプル
CSSでセレクタ指定時に除外できるnot()疑似クラス AND条件やOR条件の指定方法です divを除外 div以外の全ての要素に適用するCSSです body:not(div){ color:#000; } divまたはpを除外 divとp ...
【CSS】idやclassが指定されていない要素にだけ適用する方法
idやclassのセレクターが指定されていない要素にだけ適用するCSSを記述する方法のサンプルです サンプルではdivで書いていますが、当然aやpやulなどなんでも大丈夫です idが指定されていないdiv要素に適用するCSS div:not ...
【CSS】テキストリンクの横にリンクアイコンを付ける方法
記事中のリンク等の左にリンクアイコンを付ける方法です サンプルではフォントアイコンに「Font Awesome」を利用しています classが付与されていないaタグにアイコンを付ける方法 a:not()::before{ font-fami ...
【CSS】attr()を使ってHTMLだけでcontentの中身を書き換える方法
CSSでできる動的なデザインに使えるattr()式 現状はbeforeやafterの疑似要素のプロパティ「content」にしか使えませんがattr()を使ってできる事を考えてみます attr()式の基本サンプル HTML <p co ...
CSSだけでうねうねスライムリンクボタンを作ってみる
CSSの「border-radius」と「animation」を使って、うねうね動くスライムリンクボタンをCSSだけで作ってみたい うねうね動くスライムリンクボタンv1 なるほど。 うーん、そもそもborder-radiusが苦手だったです ...
CSSだけでスライドメニューを実装する方法
マウスホバー時にメニューをスライド表示させる方法 マウスホバーにてメニュー要素を開閉をさせる方法です 記述は簡単ですが、スマホやタブレット表示には不向きかも MENU HTML特殊文字変換 MHWブログまとめ BLOGS JavaScrip ...
【CSS】グリッドレイアウトで要素の余白を設定する方法
グリッドレイアウトで要素の余白を設定するには「grid-gap」または「grid-column-gap」「grid-row-gap」を指定します 「grid-column-gap」は横方向(並べる方向) 「grid-row-gap」は縦方向 ...
【CSS】グリッドレイアウトで要素を折り返す方法
グリッドレイアウト(Grid Layout)で並べた要素を折り返すには、grid-template-columnsを使用している場合の要素の並び数は「repeat()」を使って「auto-fill」や「auto-fit」にて定義することで要 ...
【CSS】グリッドレイアウト、縦や横で要素の中央揃え方法
グリッドレイアウト(Grid Layout)で要素を中央揃えにする方法は「text-align: center」や「margin」での記述ではなく「justify-content: center」や「align-items:center」を ...