【CSS】グリッドレイアウトのカラムをモバイルとPCで切り替えるサンプル

グリッドレイアウトでカラムをレイアウトした時、PCでは2カラム、モバイルでは1カラムと簡単に切り替える方法です
グリッドレイアウトの要素配置はgrid-template-areasを利用しています
HTML
<!DOCTYPE html><html><head><meta charset="utf-8"> <meta content="width=device-width, initial-scale=1.0" name="viewport"> <title>グリッドレイアウト振り分けサンプル</title> <link rel="stylesheet"main.css"> </head><body> <header>hEAD</header> <nav id="menu">MENU</nav> <main>MAIN</main> <div id="side">SIDE</div> <footer>FOOT</footer> </body></html>
CSS
body {
display: grid;
grid-template-columns: 360px 1fr;
grid-template-rows: 40px 40px 1fr 30px;
grid-gap: 5px;
grid-template-areas:
"head head"
"menu menu"
"side main"
"foot foot";
}
header{
grid-area: head;
}
#menu{
grid-area: menu;
}
main{
grid-area: main;
height: 400px;
}
#side{
grid-area: side;
}
footer{
grid-area: foot;
}
@media screen and ( max-width:860px ){
body {
grid-template-columns: 1fr;
grid-template-rows: 40px 40px 1fr 1fr 30px;
grid-gap: 5px;
grid-template-areas:
"head"
"menu"
"main"
"side"
"foot";
}
}
@mediaでスクリーン幅に応じて1カラム2カラムが切り替わる様にしています
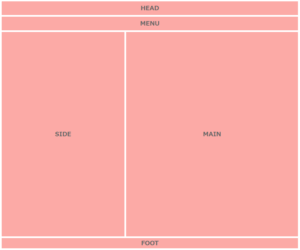
PC幅でみると
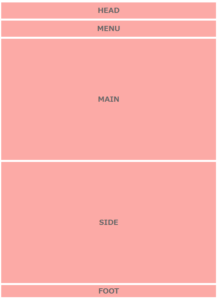
モバイル幅でみると
グリッドレイアウトはシンプル記述で良いので素敵ですね







ディスカッション
コメント一覧
まだ、コメントがありません