【WordPress】カスタムフィールドでCSSやJavaScriptを記事毎に出力

記事毎にCSSを追加するにあたりプラグインの「WP Add Custom CSS」を利用してきましたが、プラグインを外した場合に過去の記事を修正する必要が出てきます
「WP Add Custom CSS」も、誤って外してしまい個別に記述してあったCSSが消えてしまい一度悲しい経験があります
そういった、外した時や切り替えた際に大きく修正が必要になるプラグインやテーマ独自の機能は出来るだけ避けていきたいと、WordPressを使い始めた当初から考えているのですが、知識・技術が追いつかない部分は使ってしまっていますね
WP歴も3ヶ月経過し、ようやくですが「カスタムフィールド」というモノについて少しだけ理解してきました
なるほど。
「WP Add Custom CSS」で利用しているぐらいの機能なら「カスタムフィールド」で十分実装できるのですね
記事毎にCSSやJavaScriptをヘッダーに出力したい
現在利用しているテーマは「Luxeritas」ですが、テーマの機能としてヘッダー出力用のカスタムフィールドが用意されていました
カスタムフィールド名を「addhead」とすると内容がhead内に簡単に出力できました
しかし、CSSは結構個別に書く事も少なくなくテーマ変更時に苦労する可能性があるので、テーマの機能とは別に用意
参考にした記事のソースコードのままですぐ動作確認ができました
function head_original_load(){
if(is_single() || is_page()){
if($head_original_code = get_post_meta(get_the_ID(), 'head_load', false)){
foreach($head_original_code as $head_code){
echo $head_code . "\n";
}
}
}
}
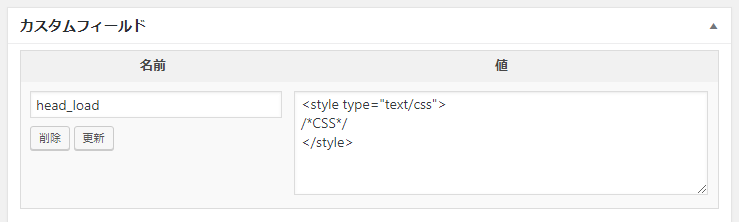
add_action('wp_head', 'head_original_load');記事固定のCSSを記述する場合はカスタムフィールドに
<style type="text/css">
</style>参考:WordPressでカスタムフィールドを使って任意のコードやファイルをhead内に読み込ませる | bl6.jp
function.phpに記述するタイプのコード紹介がこちらの記事ぐらいしかなく、2012年の記事なのでどうなのかな思いましたが問題なく機能しました、ありがたい
テーマで用意してくれているカスタムフィールド名で利用していても、テーマを変更した際には同名のカスタムフィールドを作成すれば済みそうなので変更時で苦労は少なさそうですね







ディスカッション
コメント一覧
まだ、コメントがありません