【Google Chrome】ページのリンクURLを生成する拡張機能「Create Link」

ブロガーやWEB作成者には欠かせないGoogle Chrome拡張機能のひとつですね
リンクタグを書く事はかなり多いので、とても作業時間短縮になります
目次
開いているリンクURLを生成する「Create Link」
https://chrome.google.com/webstore/detail/create-link/gcmghdmnkfdbncmnmlkkglmnnhagajbm
特徴
- ユーザー数29,000人~
- 最終更新日 2017年7月25日
- 現在開いているタブのタイトルとURLを取得して右クリックメニューでクリップボードにコピー
- ページ内のリンクテキスト上で操作するとリンクに対して同じ機能が得られます
- デフォルトでHTML・マークダウン・プレーンテキスト・Wiki形式がコピーできます
- コピーする構造はカスタマイズ可能で数も増やせます
- シンプルながらかなりの高性能
Chrome利用してて使ってない人は、必ず入れるべき拡張機能だと思います
FireFoxのプラグイン版は「Make Link」で「Firefox Quantum」対応はまだの様です
「Create Link」の簡単な使い方
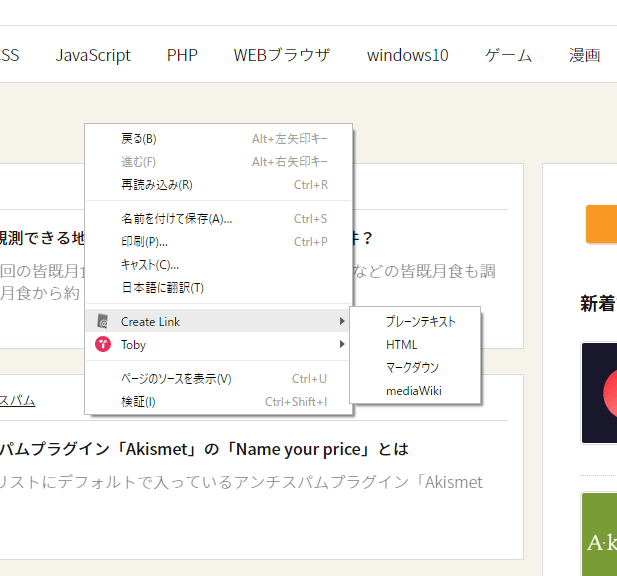
インストール後、リンクを作りたいページの適当な場所で右クリック
※リンクテキスト上での操作はそのリンク先を対象に機能します
デフォルトだとHTML・マークダウン・プレーンテキスト・Wikiの4種類の選択肢があるので、必要なものがリンクタグならHTMLを選択
このブログのトップページであればクリップボード履歴に以下のテキストが入ります
<a href="https://naruhodo.repop.jp/">なるほど。</a>あとは張り付けるだけ。
リンクタグ用意してURLとタイトルコピーしてきて張り付ける作業が1アクションで出来る素晴らしさ
「Create Link」のカスタマイズ
「Create Link」の本当に使えるところはそのカスタマイズ性です
<a href="ページURL">ページタイトル</a>デフォルトの「HTML」で作成されるリンクタグは、こうなっていますがオプションにて変数式での変更が可能です
例えば「target="_blank"」を追加した式も用意しておけば別タブで開くリンクも作成可能
<a href="%url%" target="_blank">%htmlEscapedText%</a>
また、正規表現での文字列の置き換えも可能です
「Create Link」の変数一覧
| %text% | 改行を除去 |
| %text_n% | 改行はそのまま |
| %text_br% | 改行は<br>に変換 |
| %text_md% | マークダウン式に変換 |
| %title% | ページのタイトル |
| %newline% | 改行コード(\n) |
| %htmlEscapedText% | ページのタイトル <>&'"はエンティティ参照に変換 |
| %input% | コピージに入力できるテキストフィールド |






ディスカッション
コメント一覧
まだ、コメントがありません