【CSS】右カラム分割した2カラムのグリッドレイアウト

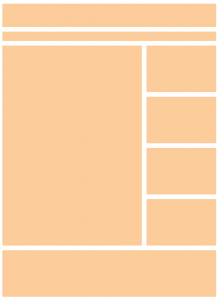
サイドバーコンテンツの導入をしやすいように縦に分割した2からむのグリッドレイアウト
画面サイズにあわせてレスポンシブで1カラムに変更してます
html
<div id ="container">
<div id ="header" class="item">header</div>
<div id ="menu" class="item">menu</div>
<div id ="main" class="item">main</div>
<div id ="side" class="item">side1</div>
<div id ="side" class="item">side2</div>
<div id ="side" class="item">side3</div>
<div id ="side" class="item">side4</div>
<div id ="footer" class="item">footer</div>
</div>css
#container {
display: grid;
grid-template-columns: 1fr 350px;
grid-template-rows: 150px 50px 150px 150px 150px 150px 150px;
grid-gap: 10px;
grid-template-areas:
"header header"
"menu menu"
"main side"
"main side"
"main side"
"main side"
"footer footer";
}
#header {
grid-area: header;
}
#menu {
grid-area: menu;
}
#main {
grid-area: main;
}
#sub {
grid-area: side;
}
#footer {
grid-area: footer;
}
/**/
@media screen and (max-width: 950px) {
#container {
grid-template-columns: 1fr;
grid-template-rows: 100px 50px 1fr 1fr 100px;
grid-template-areas:
"header"
"menu"
"main"
"sub"
"footer";
}
}サンプルデモ
See the Pen 右カラム分割した2カラムレイアウトサンプル by yochans (@yochans) on CodePen.
https://pastel.repop.jp/grid-layout/two-column2-source.html






ディスカッション
コメント一覧
まだ、コメントがありません