【JavaScript】要素の位置を取得するスクリプト

JavaScript
JavaScriptで要素の位置を取得するスクリプト
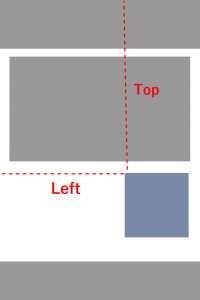
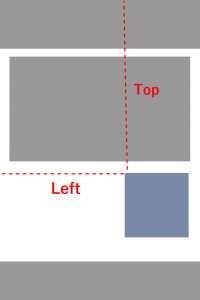
$('#contents').top;
$('#contents').left;
$('#contents').offsetTop;
$('#contents').offsetLeft;
メモ:offset~
offsetHeight・offsetLeft・offsetParent・offsetTop・offsetWidth
JQuery
JQueryで要素の位置を取得するスクリプト
$( '#contents' ).offset();得られる結果はobject{top,left}
$( '#target' ).offset().top;
$( '#target' ).offset().left;






ディスカッション
コメント一覧
まだ、コメントがありません