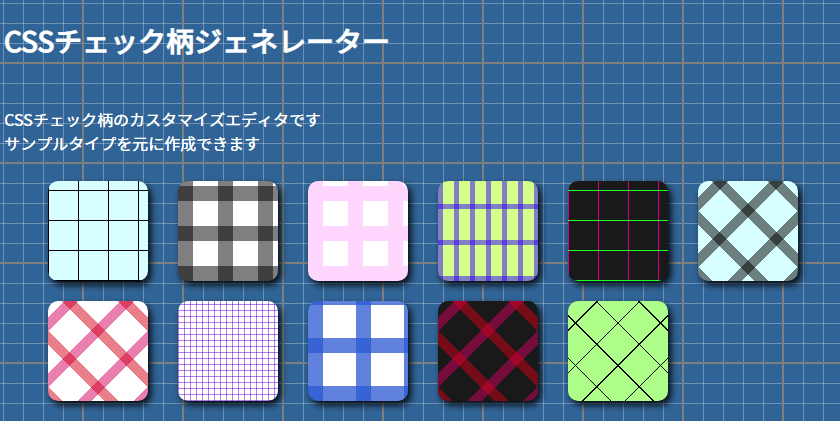
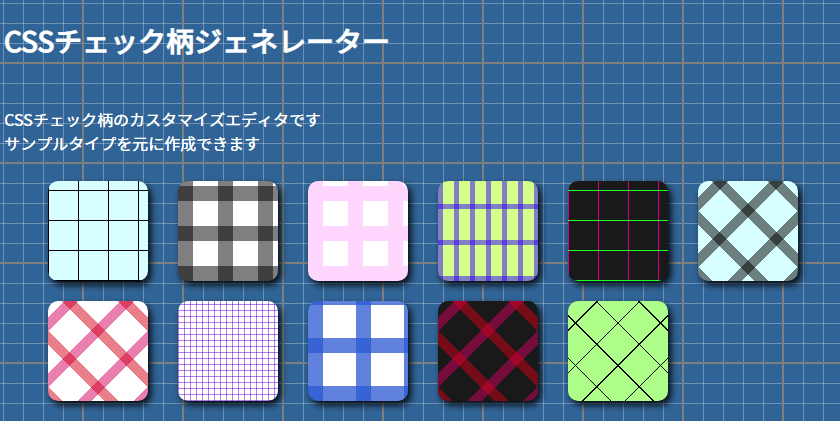
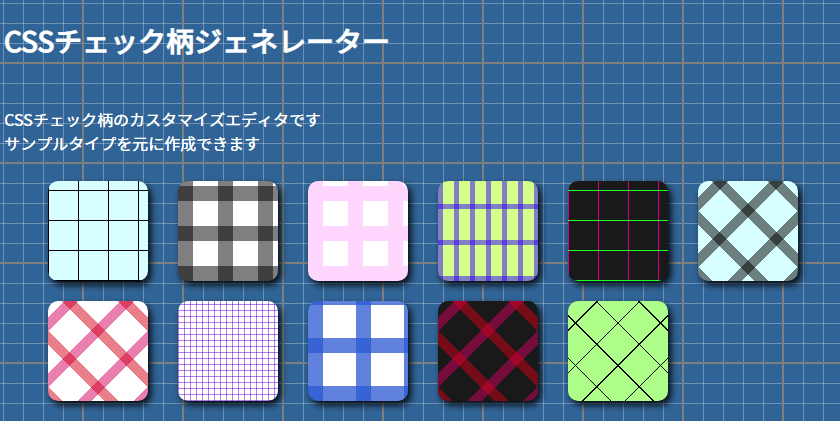
CSSチェック柄ジェネレーターが出来ました

wordpress用目次ジェネレーター、CSSストライプ柄ジェネレーターに続けてCSSチェック柄ジェネレーターを作成しました
置いてるのは別ドメインサイトになりますが、ツール系のコンテンツもwordpressブログの中に落とし込む事にしました
理由は、コンテンツ部分以外の事を考える手間を省きたいからです・・!
手前の2つもwordpressの中に移動したいよ・・・
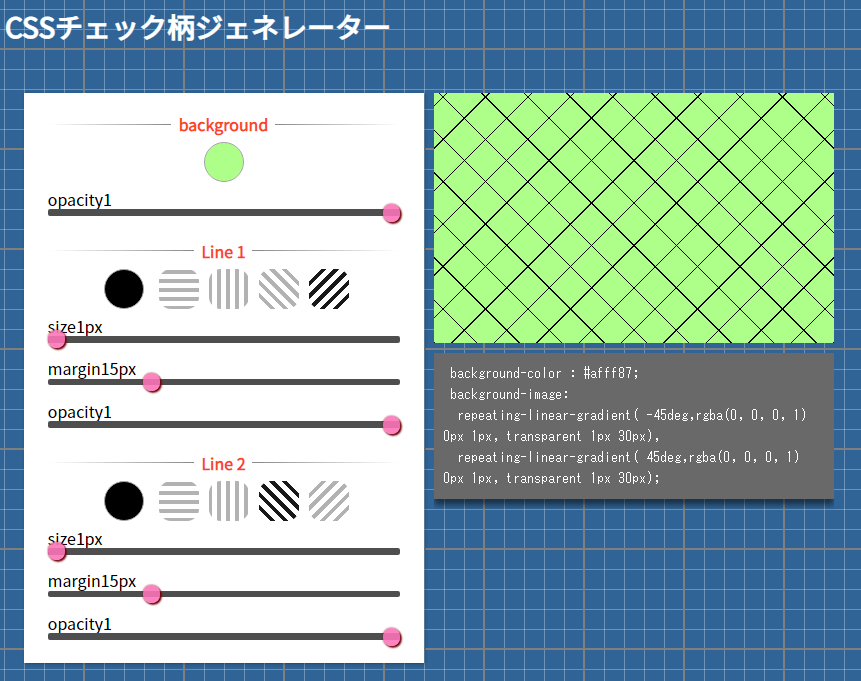
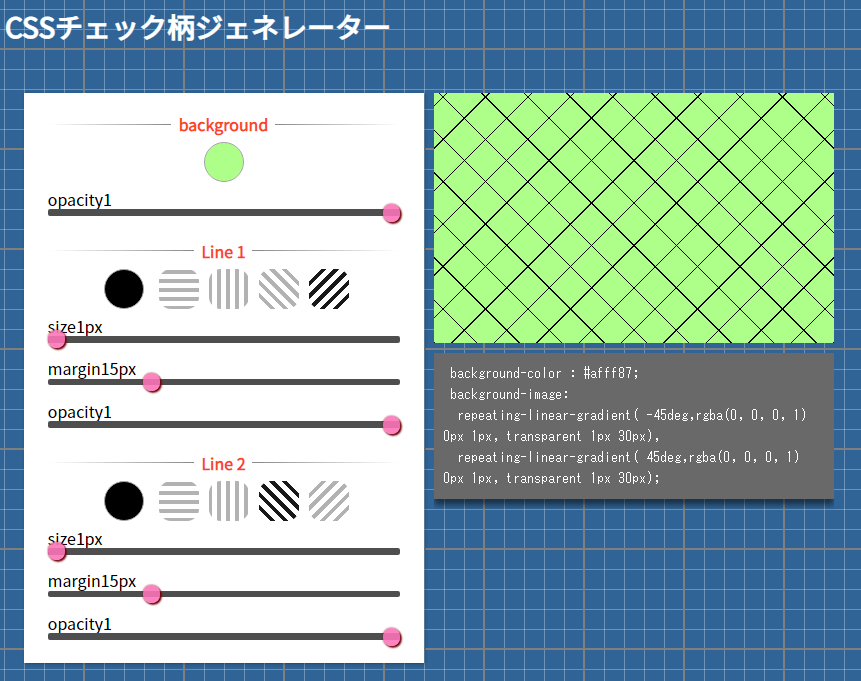
CSSチェック柄ジェネレーターの機能
2ラインを交差させてチェック柄のCSSを生成します
3ライン以上も追加できる様にしたいです
角度は水平・垂直・斜めの選択式にしました
背景色の変更と透過色も設定できます
よろしければ遊んでやって下さい^^
スクリーンショット









ディスカッション
コメント一覧
まだ、コメントがありません