【WordPress】meta情報のカテゴリやタグをCSSでデザインする

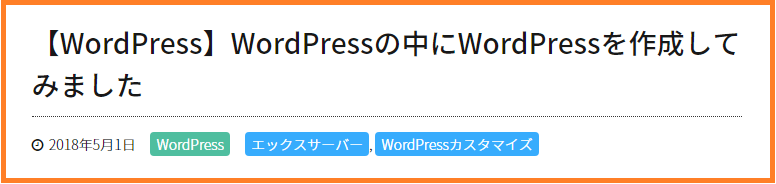
記事一覧や記事中に表示されるカテゴリやタグのmeta情報をCSSデザインしました
まるっと。さんの記事「ルクセリタスのカテゴリ名の表示(見た目)をカスタマイズする」をほぼほぼ参考にさせて頂きました
meta情報のCSSセレクタ名
利用中のテンプレート「Luxeritas」でのCSSセレクタ名になりますので、テンプレートが違う場合は参考までに
meta情報
| 投稿日 | span.date(.published) |
| 更新日 | span.date |
| カテゴリ | span.category |
| タグ | span.tag |
アイコン
| 投稿日 | .meta > .fa-clock-o:before |
| 更新日 | .meta > .fa-repeat:before |
| カテゴリ | .meta > .fa-folder:before |
| タグ | .meta > .fa-tags:before |
meta情報のカテゴリをCSSでデザインする
記事一覧および記事中のmeta情報カテゴリにCSSを適用します
span.category a{
padding:2px 6px;
color:white;
border-radius:4px;
text-decoration:none;
background:#47bea0;
}マウスホバー時に背景色を変更したい場合
span.category a:hover {
background: #009966;
}マウスを離した時もふわっとさせたい時は「transition」を追加します
span.category a{
padding:2px 6px;
color:white;
border-radius:4px;
text-decoration:none;
background:#47bea0;
transition: 0.7s;
}
span.category a:hover {
background: #009966;
}複数のカテゴリやタグがある場合、間にカンマが入ってしまいますが気になる場合はspan.categoryの文字色をブログの背景色と同化させるか対応したファイルのphpを編集するかだとおもいます
こちら、あまり目立たないのでそのままにしてあります
meta情報のアイコンを非表示にする
まるっと。さんの記事「ルクセリタスのカテゴリ名の表示(見た目)をカスタマイズする」をそのま使わせて頂きました
.meta > .fa-folder:before {
display: none;
}





ディスカッション
コメント一覧
まだ、コメントがありません